

About
Munhing Yew is a visual creative majoring in B.A.(Hons) Design Communication in LASALLE. This website is a showreel of 4 different projects, under the Computation in Design module, in the second semester of his first year.


Munhing Yew is a visual creative majoring in B.A.(Hons) Design Communication in LASALLE. This website is a showreel of 4 different projects, under the Computation in Design module, in the second semester of his first year.
Over the semester I participated in 4 different workshops covering topics such as Creative Coding, Projection Mapping, Making, and Physical Computing. Here you will find some of the process documentation and deliverables that were created in small teams of up to 3 people or individually.

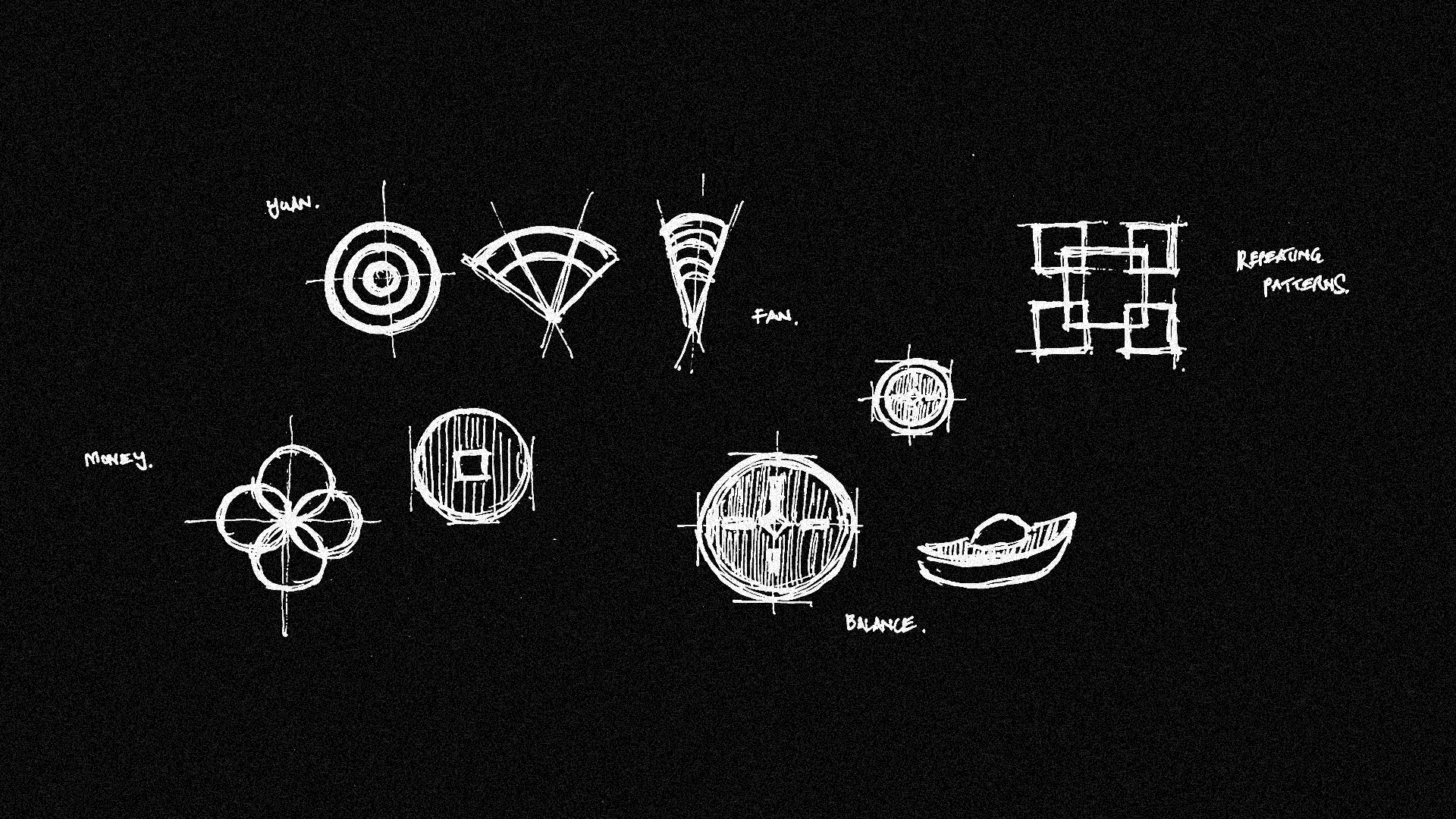
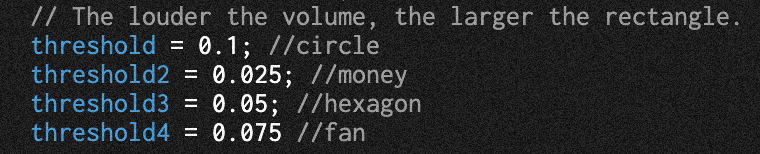
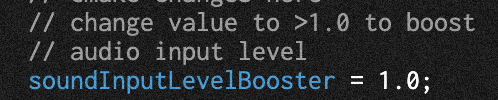
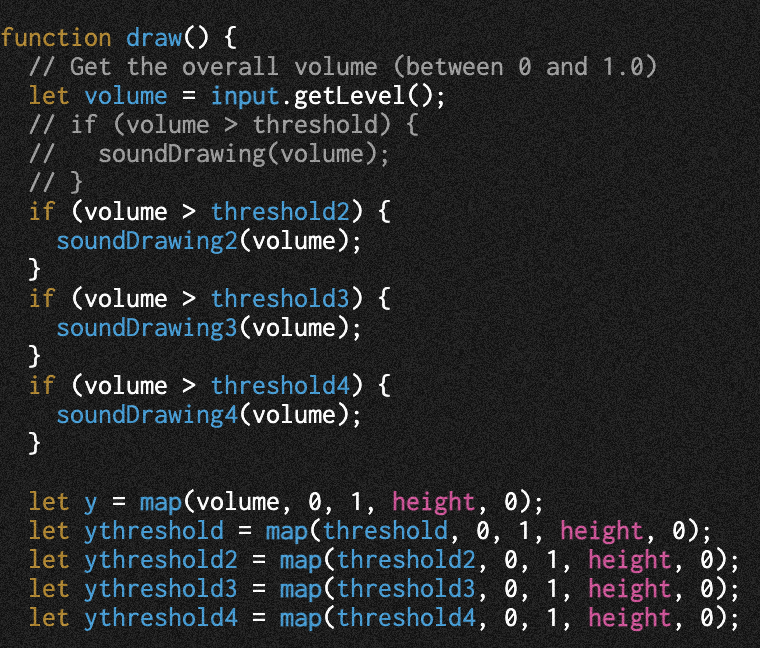
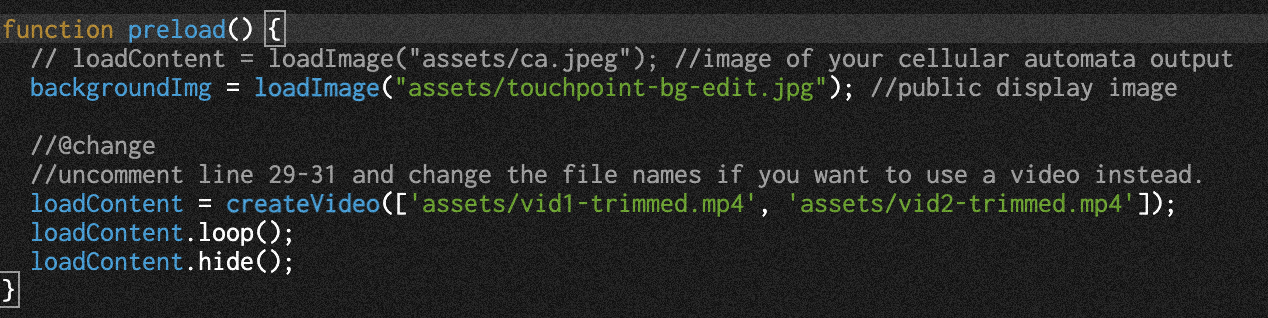
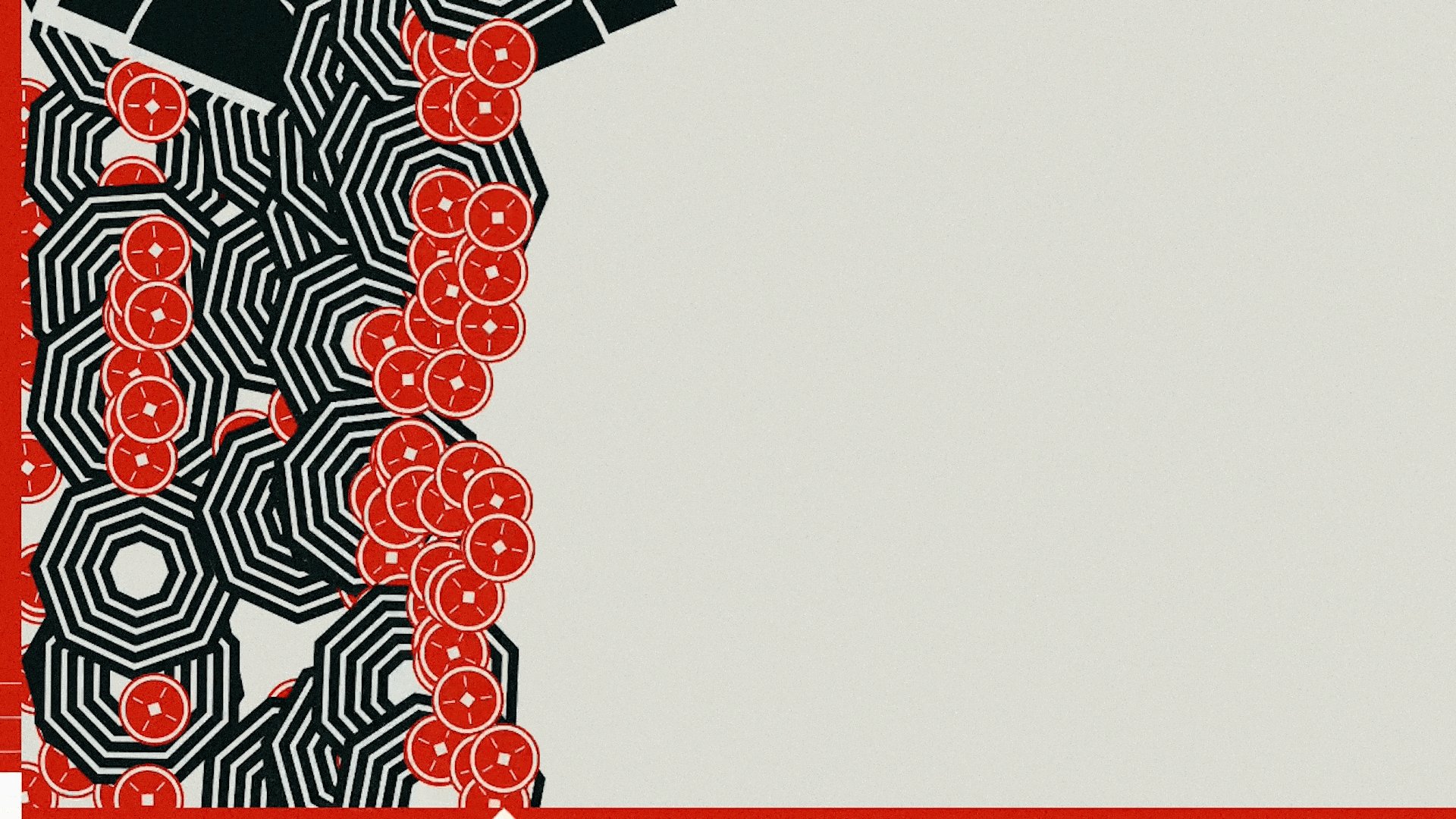
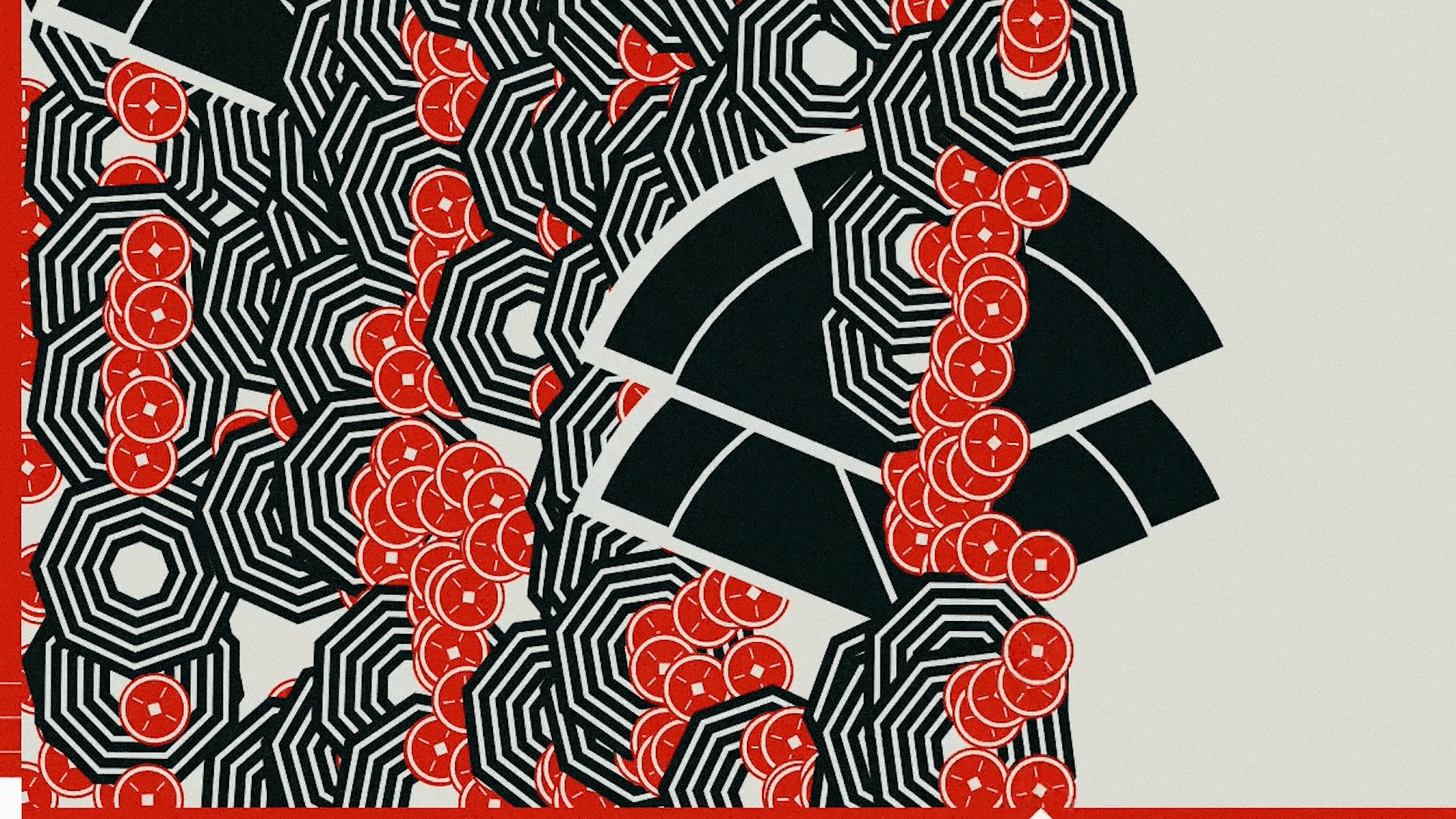
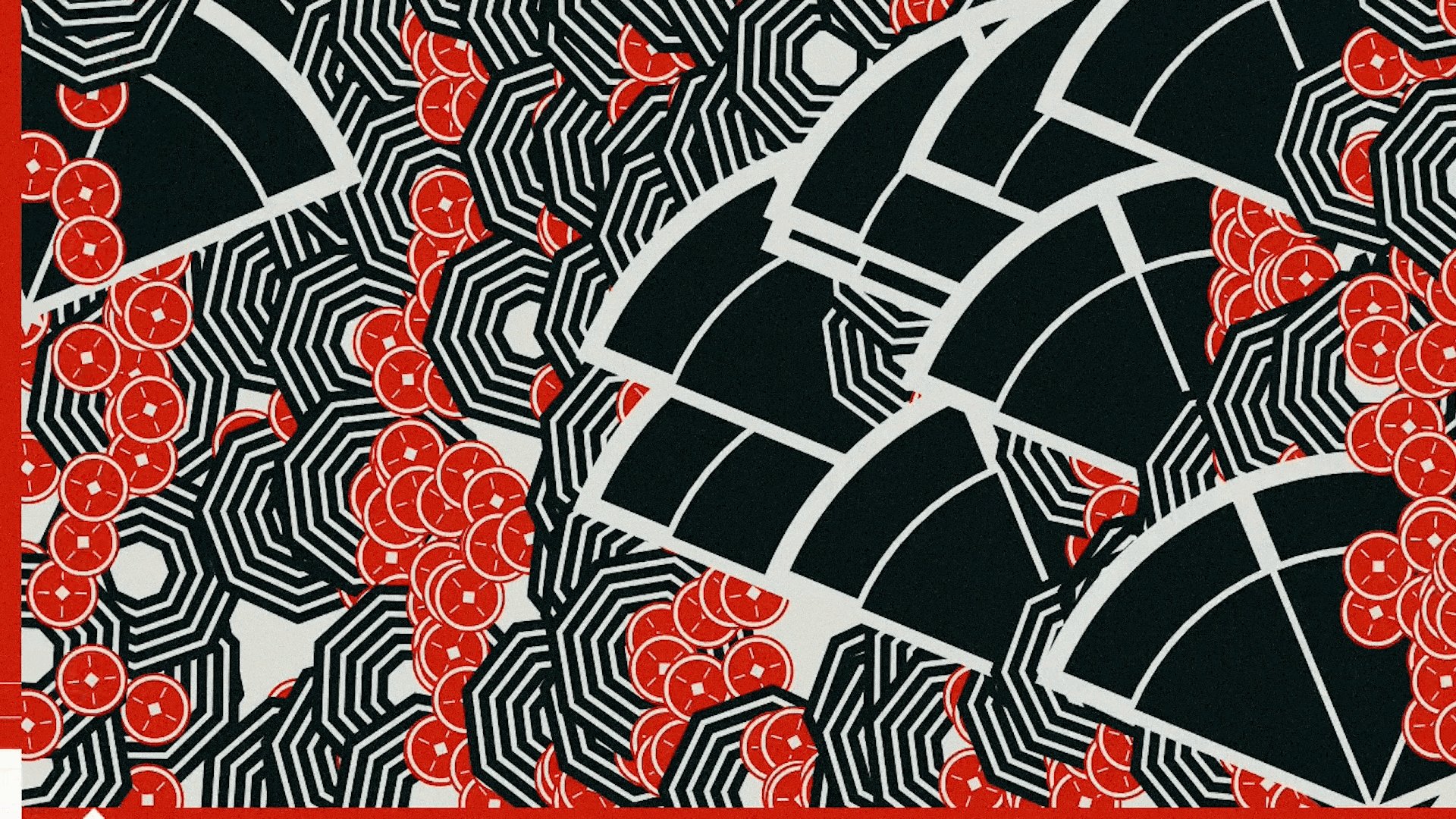
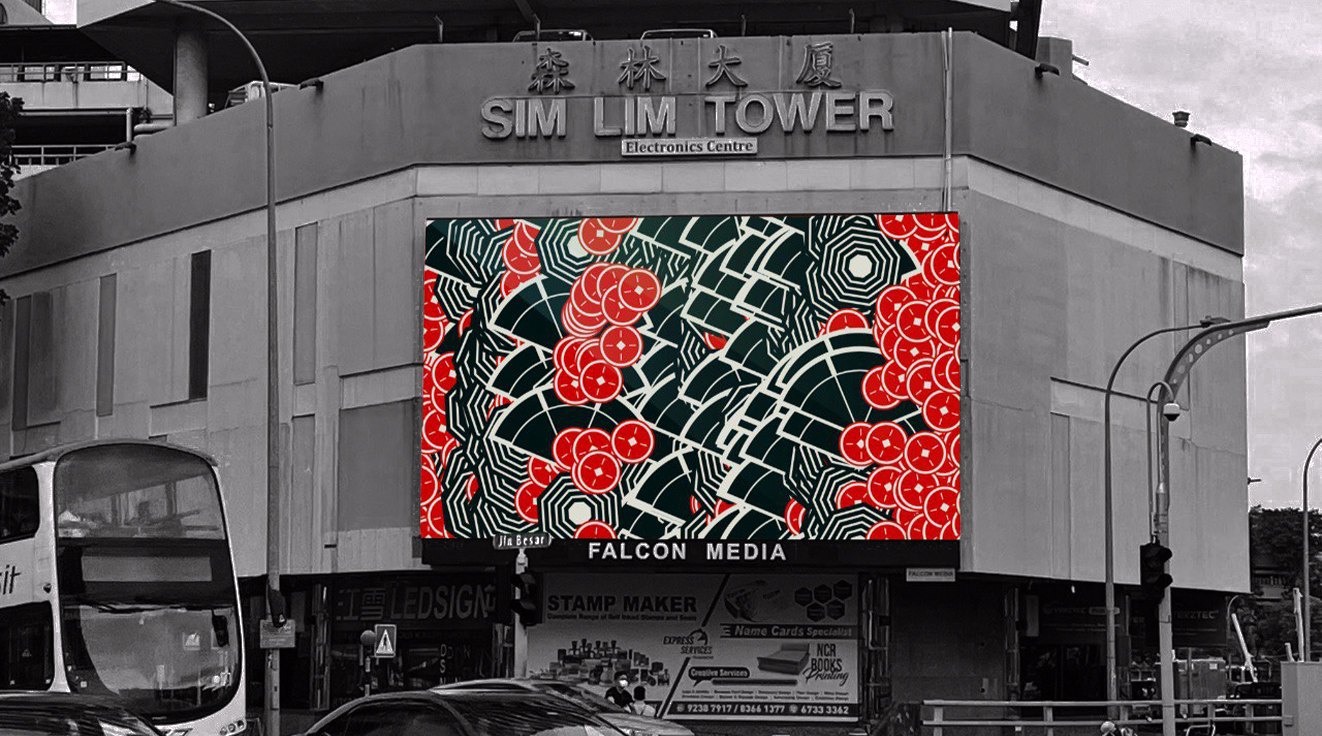
Generative design fundamentally changes the design process: the designer shifts from being a performer of tasks to being a conductor, effectively orchestrating the decision-making process of the computer. After hustling down to Waterloo Street to capture audio that can be used in our generative design, we went along with the audio sound of lion dance music playing along the street. With this dynamic audio filled with drums and rhythm, pauses and build-up, we created a generative soundscape visual, made of symbolic patterns that is associable to the traditional chinese culture, to pair with it. The resulting soundscape can be manipulated based on the input volumes and was later superimposed onto our captured touchpoint at Sim Lim Square as well.
Soundscapes is an exercise my group has enjoyed through what we were able to come up with within just a span of 1 week.
During the process of coding, we faced multiple technical issues during our transference of codes into a combined p5.js editor. Many of it were resolved through a thorough relook at the sequence of the codes, i.e. placement of rectMode(), angleMode in (PI) or (DEGREES). Apart from these technical difficulties, we were satisfied with being able to accurately infer from the existing template and adjust the areas that change the visuals and the section that adjusts the thresholds for the volume input. This is particularly essential as we had to tweak it based on the volume range of our recorded sound.






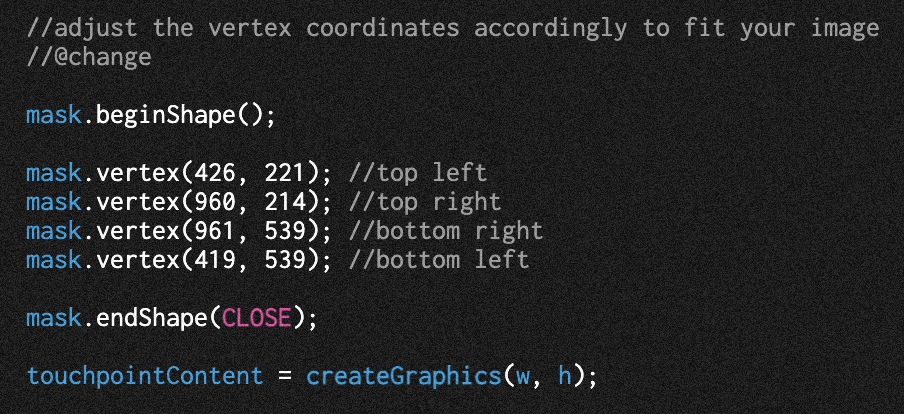
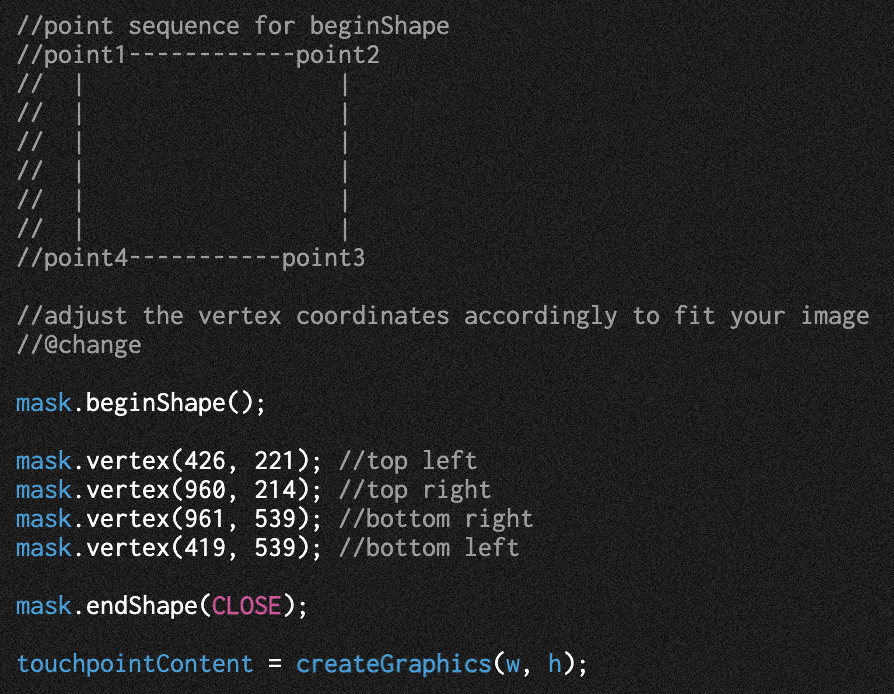
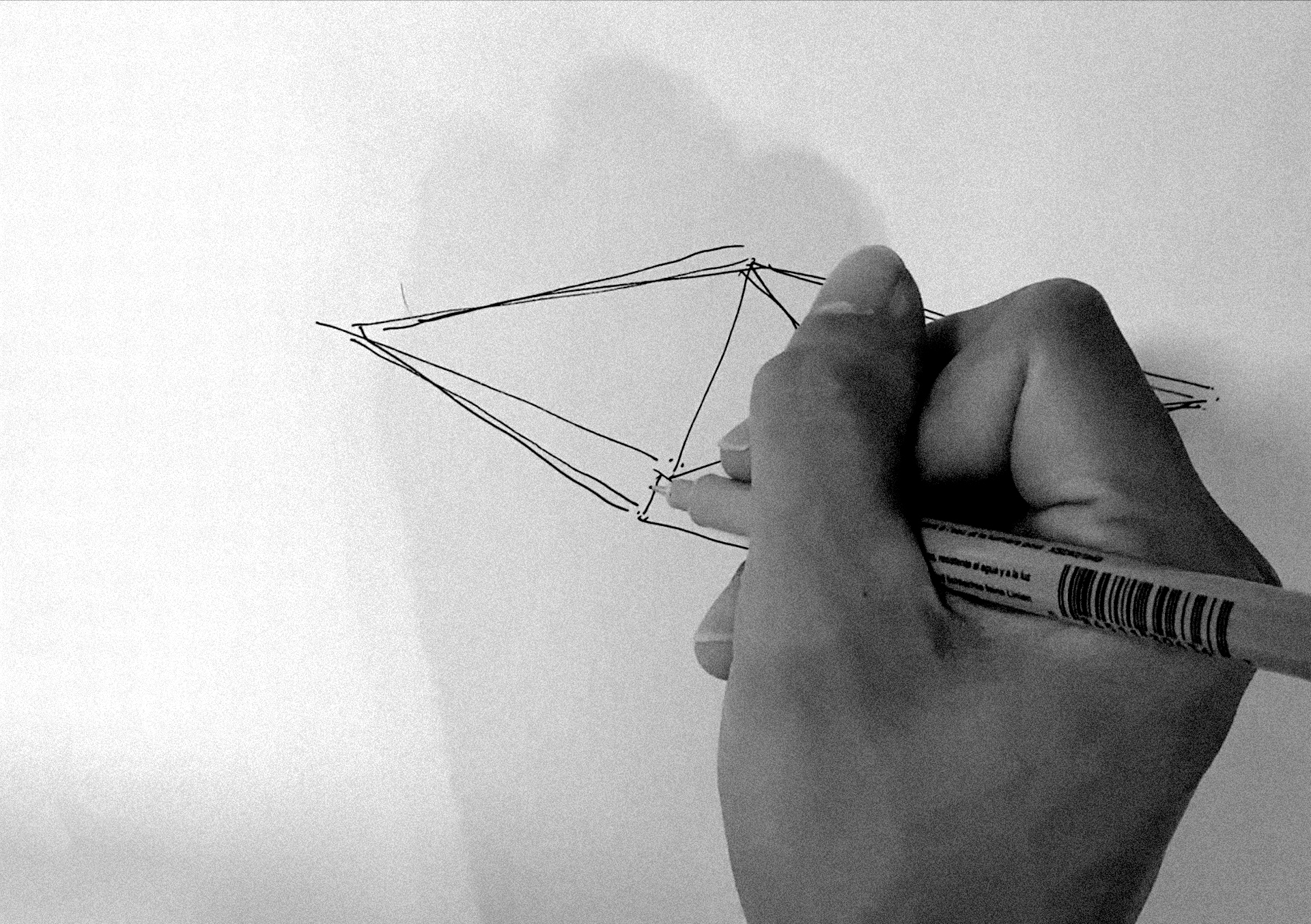
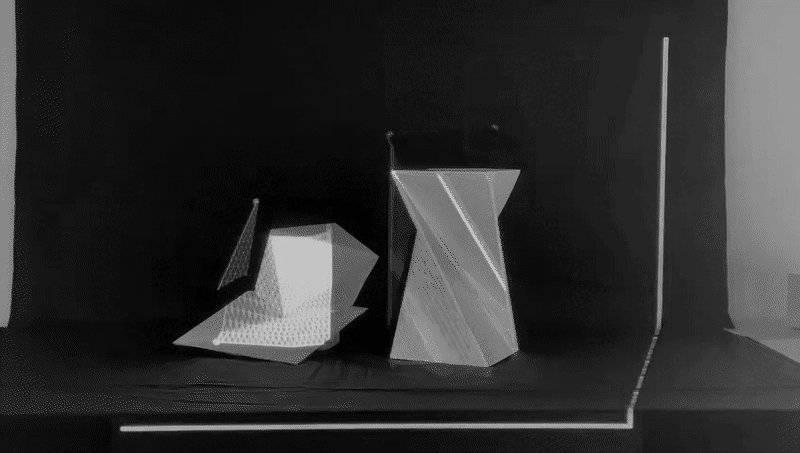
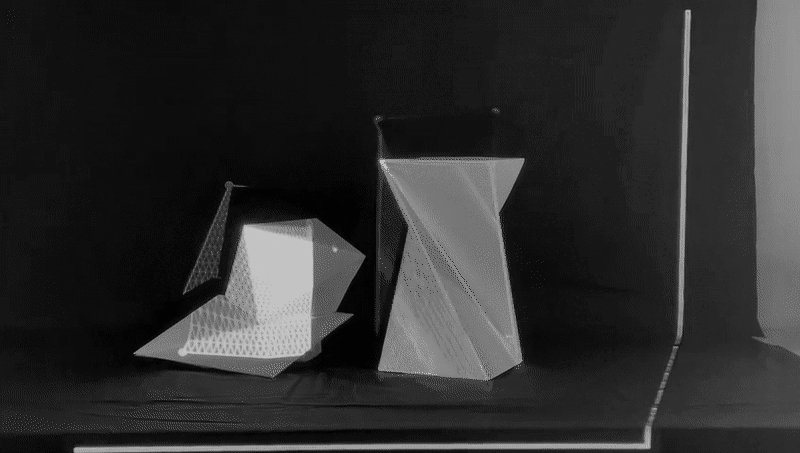
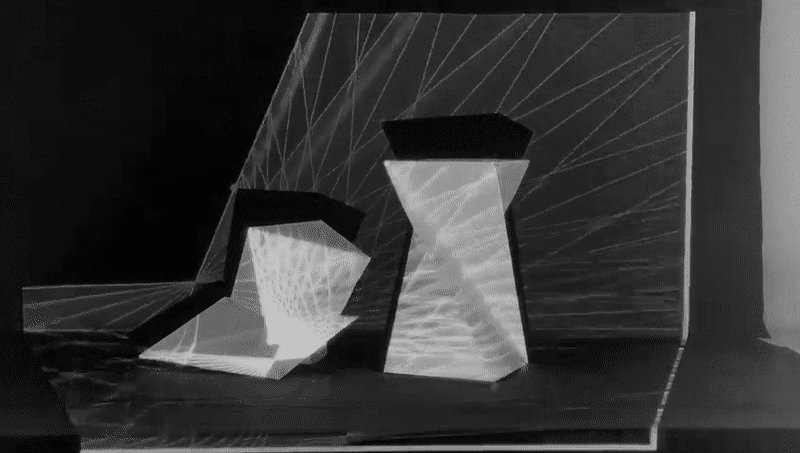
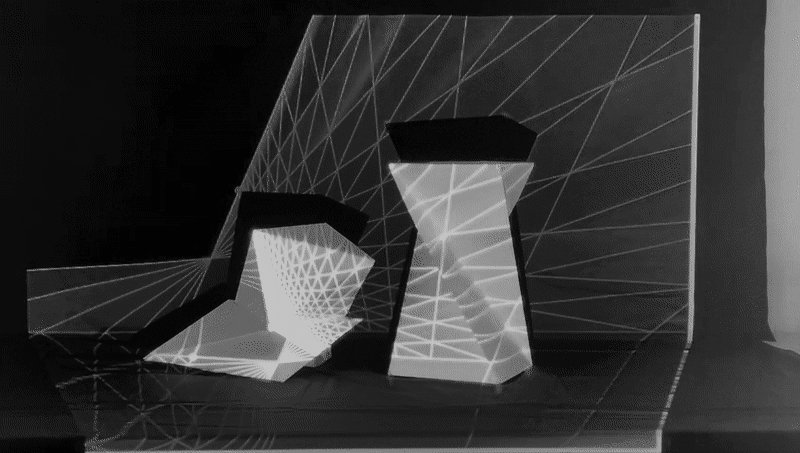
Projection mapping is a technique of using projectors to shine light in specific areas of a surface, usually irregularly-shaped. With the constructed structures as a starting guideline, we looked at various themes of visuals we could explore based on the crafted shapes we have come up with, alongside what we can create with p5.js. Through various stages of generating visuals and refinement, we headed towards the theme of psychiatry and created a surrealist projection of what the mind of a psychiatric patient would look like in an extreme circumstance. The visuals touch on the themes of fragility, hypnosis, delusions, trauma and delirium.
I can see projection mapping being a widely used technology in the future.
One major issue that we had faced was the tendency for the p5.js editor to crash after connecting or disconnecting the HDMI cable. Our group had to retype the code in the p5.mapper as it was not previously saved after we had mapped the visuals in.


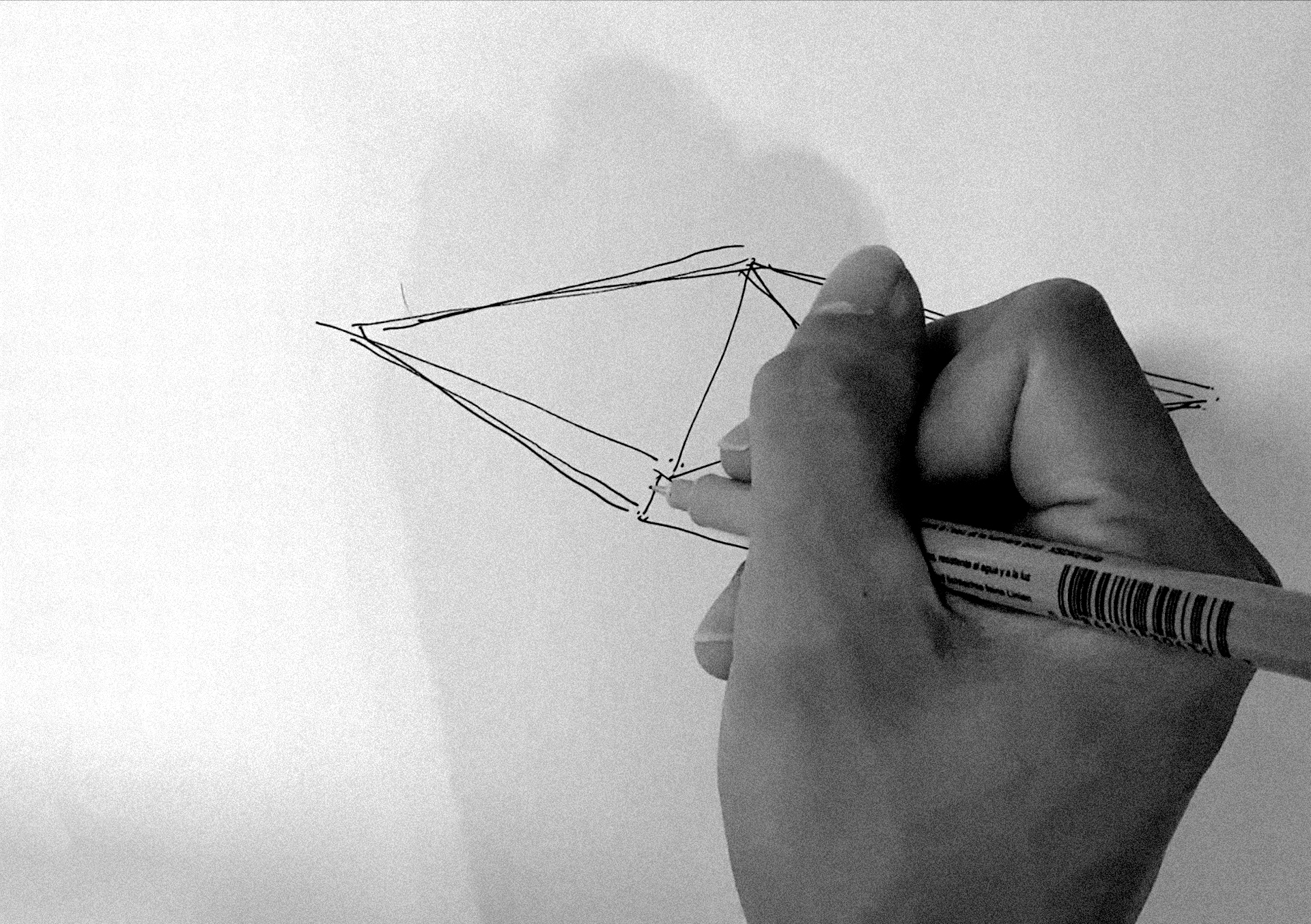
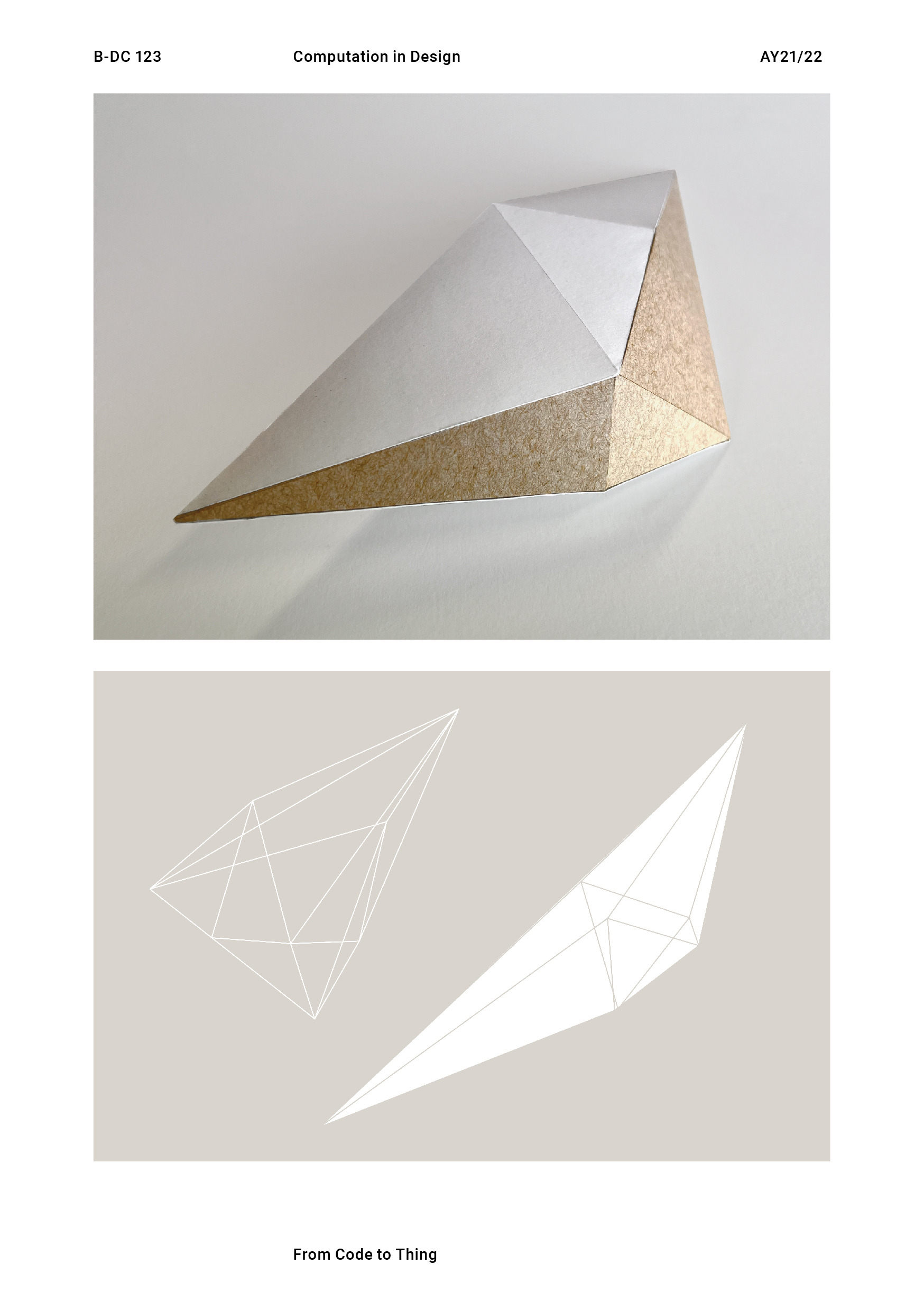
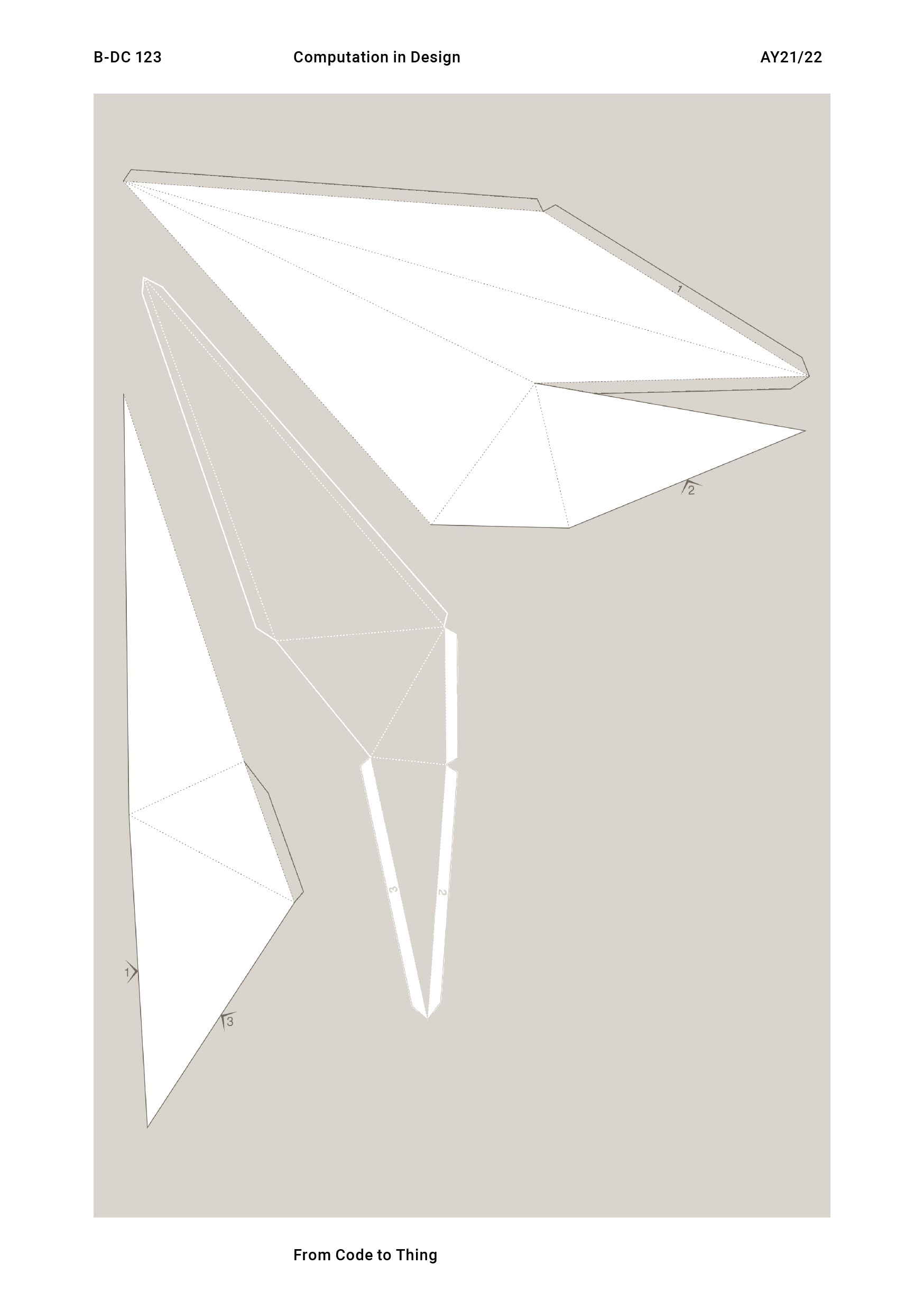
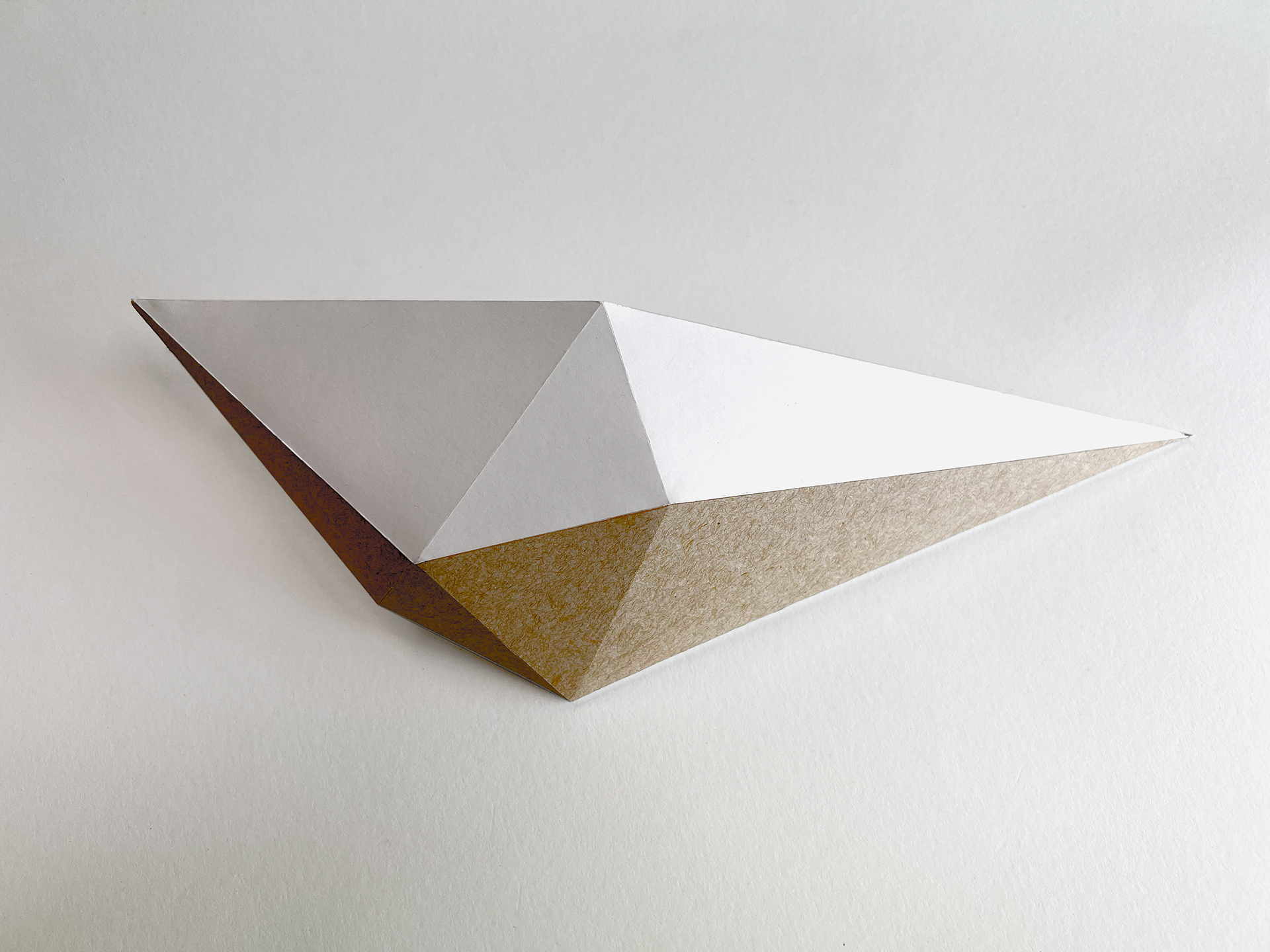
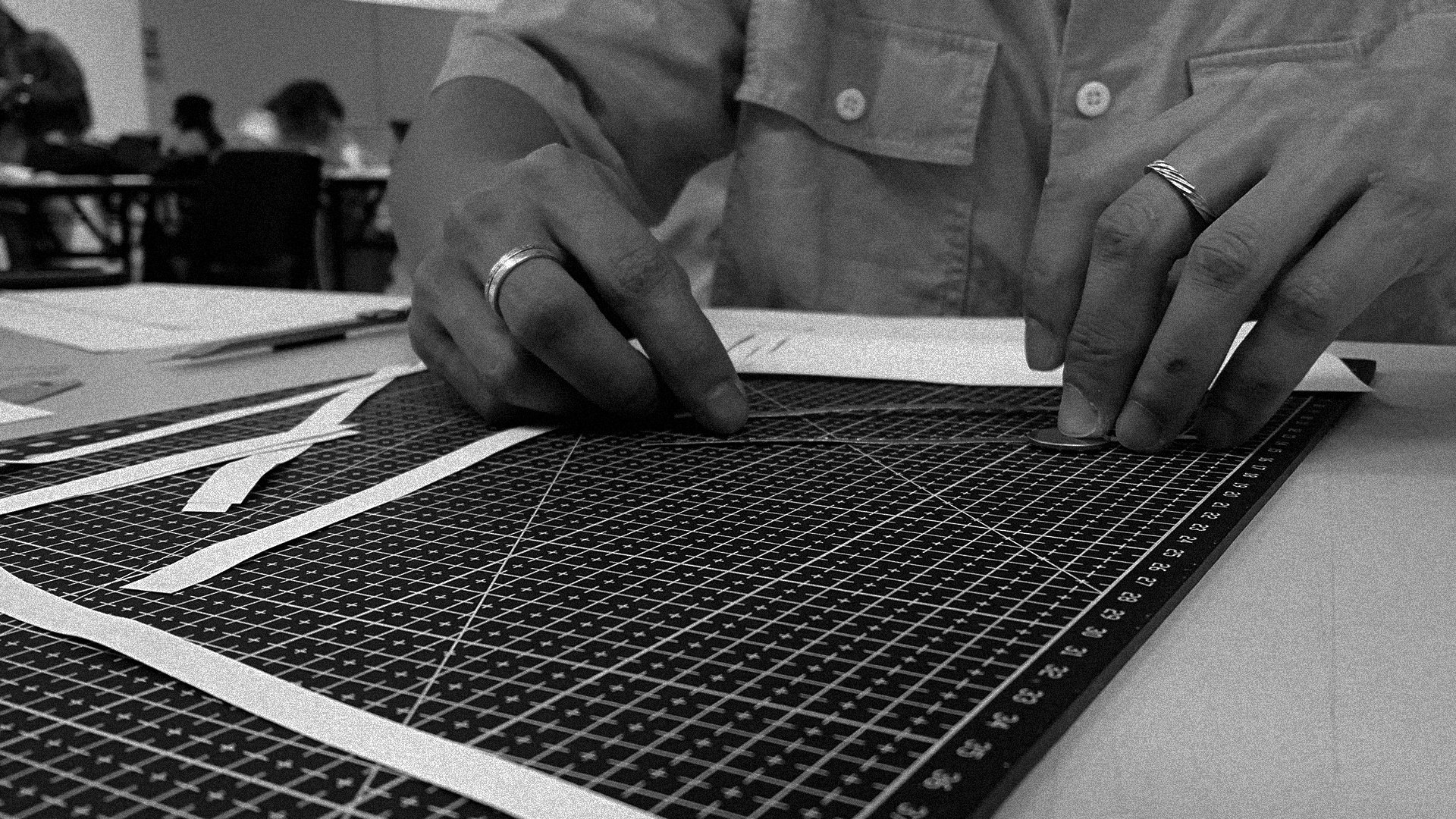
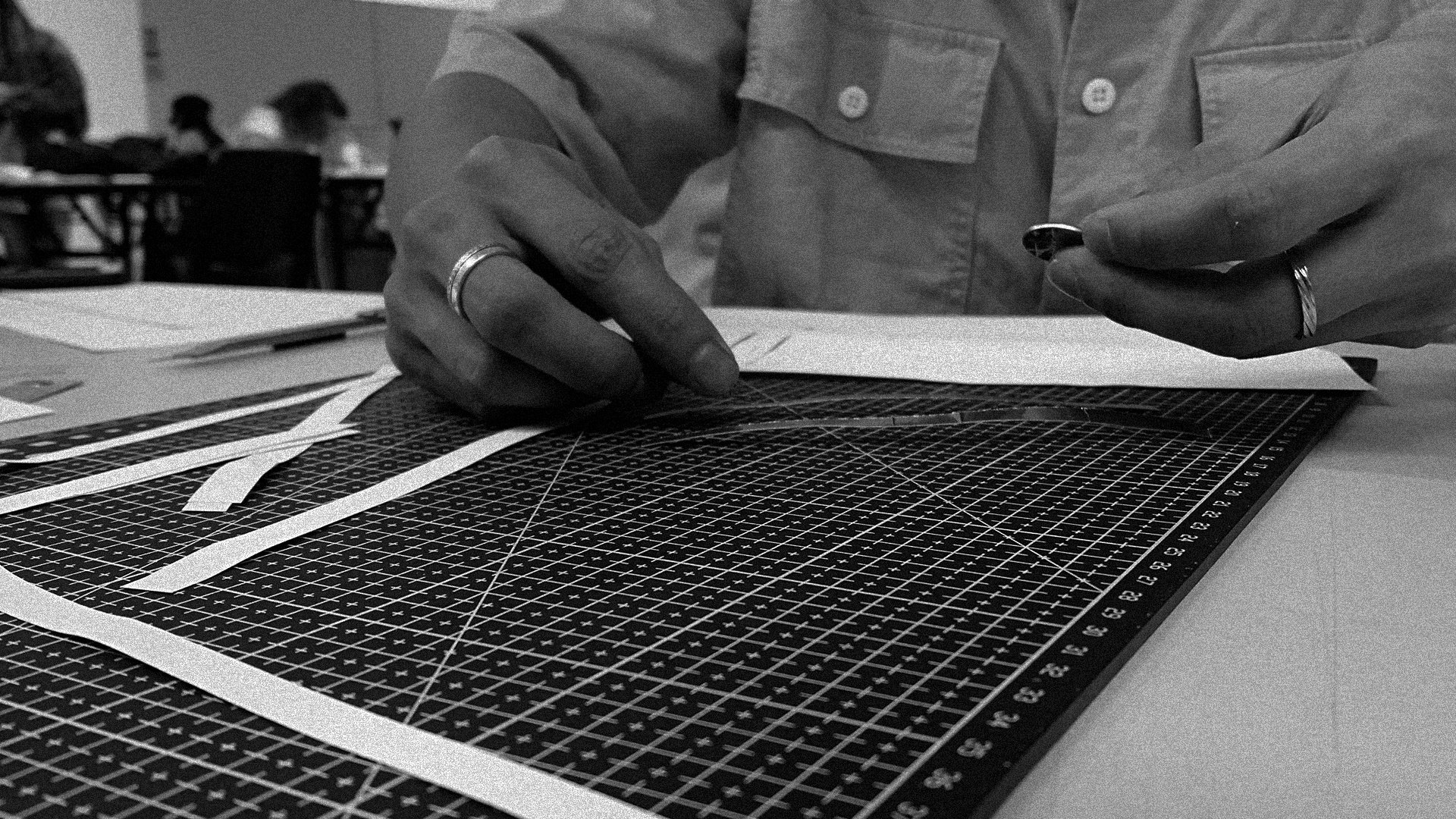
The term "making" refers to the process of producing artefacts, products or tools using craft or technology-based techniques. Husk was a code-to-print project with its basis structured around the gift-wrapping algorithm. Through the adjustments of the vector points, the Convex Hull algorithm computed the outermost points to fabricate a pointed polygonal shard. The outcome was later finalised with the use of two different craft materials. This project explores the concept of the hybridisation of nature and concrete. The convex hull can be taken as a modular architectural form, with a strip of its concrete facades replaced with a texture with a semblance to wood.
The crafting process was rather intuitive as I had experience with using the penknife and scoring on paper. What I learnt most from this whole process from craft, to brochure making, was, however, the need to be particular with the selection of materials
This workshop really gave me an insight to the preparation process, which will undoubtedly be helpful in any future projects that I work on, be it crafts or publications.





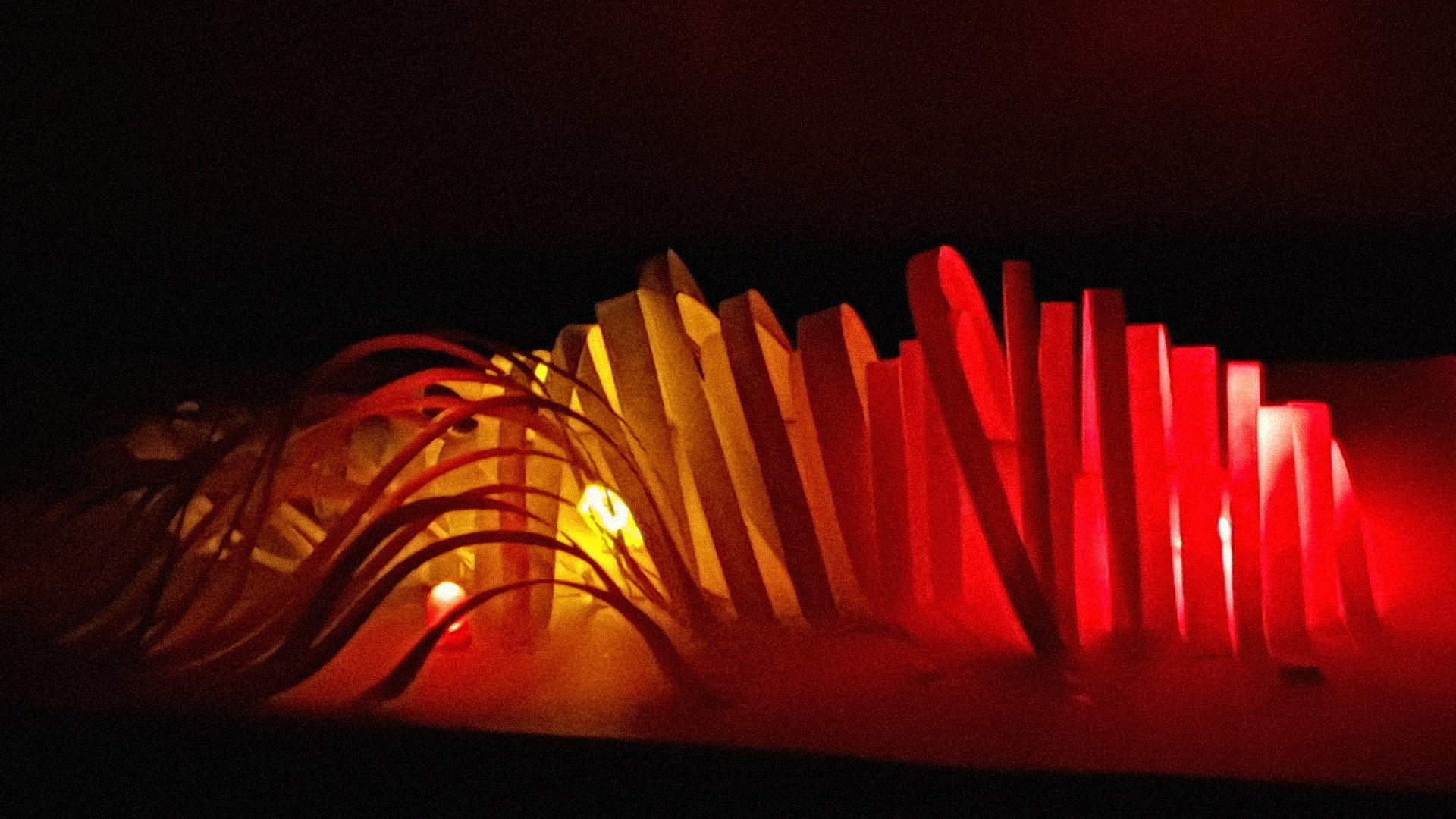
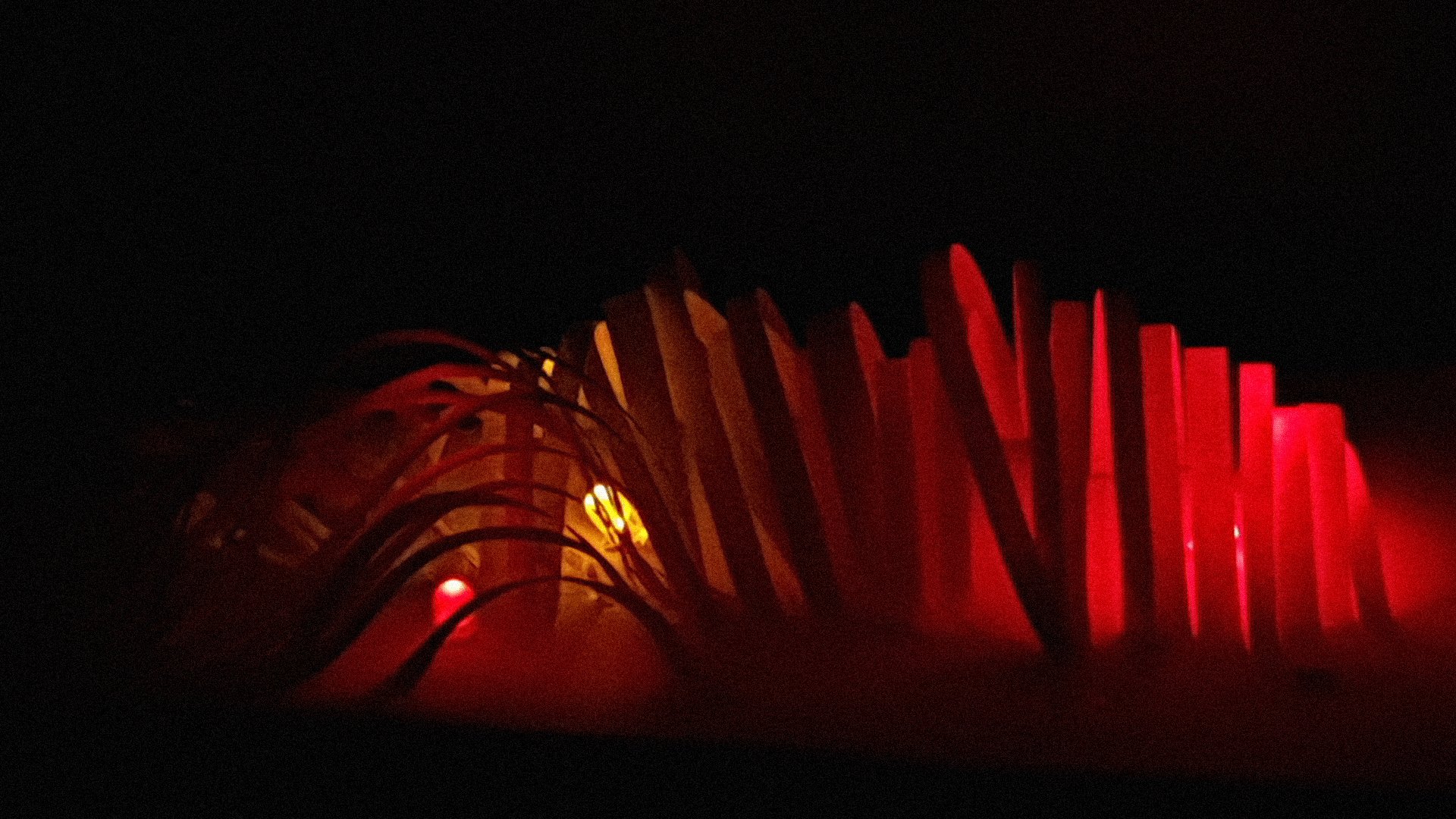
Physical Computing can be applied to applications where computers interact with the physical world and vice versa. Our papertronics idea was based around how we could properly utilise paperform in manipulating the light source. Given that, we derived a simple paper strip form to create a flexible paper structure to hold the circuit. The end outcome bears semblance to something architectural, a miniature installation with slits between each paper module, allowing light to pass through.
This workshop of using electronics, circuit board and the arduino kit was an interesting one as it allowed us to fuse craft and electronics, creating designs outside of the digital realm and manufacture something that we could see mechanically animate in a physical 3-dimensional space. Although this workshop is closer to electronic and product design, the applications possibilities are endless.
Given more time, I suppose the whole paper structure could be even more impressive if we could have added the vibration module below the paper strips.




Over the course of the semester, I have worked with different techniques, materials and people. Each workshop had equipped me with a different skillset and in each workshop, my groupmates and I proceeded to carry out each brief with a meticulous and methodological approach in design thinking and problem solving. Each outcome we derived was unique and strong in concept and they were definitely something that could be pushed further if there were more time.




Design is thinking made visual.
by Saul Bass